发布时间:2021-09-06 09:13:36 人气:
如何将帝国CMS正文中的图片img标签的alt和title为标题,并且每个图片的alt不能一样,在网上找了很多相关代码,逐一测试没有一个理想的,不是重复出现两次alt就是代码报错,下图就是其他网站的代码,我在这个基础上进行的优化修改。

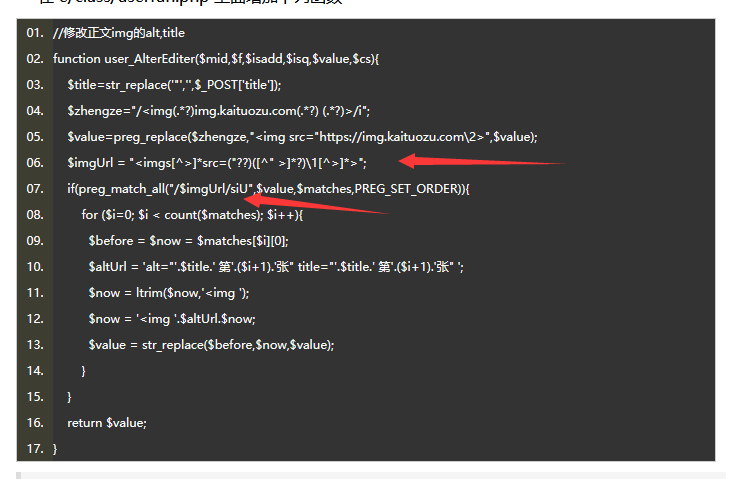
这是其他网站提供的代码,在使用上箭头指向的两处是报错的,这个代码应该是WordPress中用的,在帝国CMS系统中是报错的,那我将代码就行一下改良。

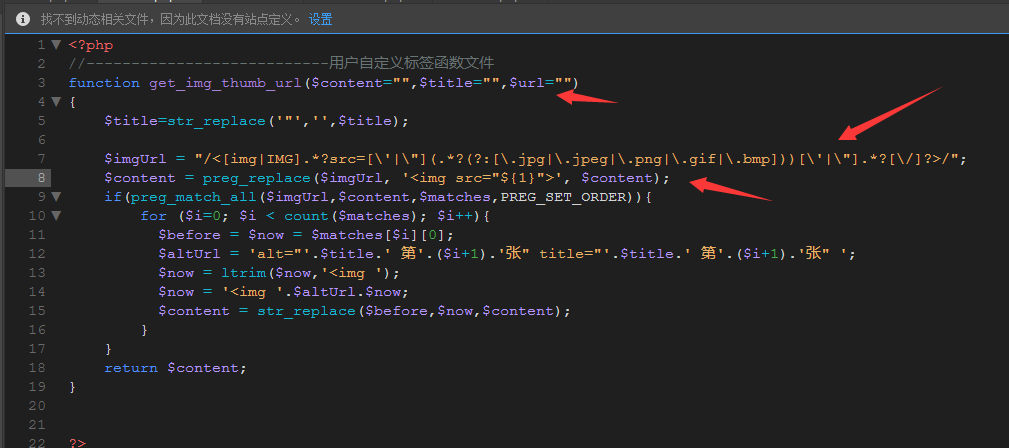
修改了将近4处,获取数据的位置,正规表达式位置,去掉了替换网址的代码,因为替换网址代码有问题再说也没啥意义,因为有的编辑器在上传图片是自带了alt赋值,其实原来代码是判断是否有alt的标签,但是那个代码是不能运行的,所以我加了索性就替换掉所以img里的alt和title标签,只保留img标签和src路径,这样下面进行插入带有标题和第几张的标题,效果很好。代码如下:
function get_img_thumb_url($content="",$title="",$url="")
{
$title=str_replace('"','',$title);
$imgUrl = "/<[img|IMG].*?src=[\'|\"](.*?(?:[\.jpg|\.jpeg|\.png|\.gif|\.bmp]))[\'|\"].*?[\/]?>/";
$content = preg_replace($imgUrl, '<img src="${1}">', $content);
if(preg_match_all($imgUrl,$content,$matches,PREG_SET_ORDER)){
for ($i=0; $i < count($matches); $i++){
$before = $now = $matches[$i][0];
$altUrl = 'alt="'.$title.' 第'.($i+1).'张" title="'.$title.' 第'.($i+1).'张" ';
$now = ltrim($now,'<img ');
$now = '<img '.$altUrl.$now;
$content = str_replace($before,$now,$content);
}
}
return $content;
}
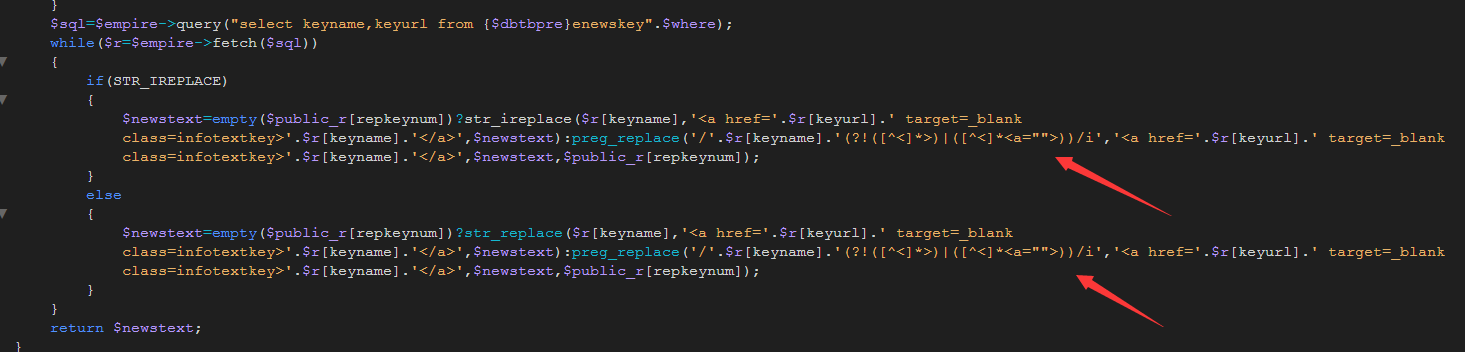
提交就可以了,但是还需要修改一个地方,就是当替换文章中关键词时不能将alt标签替换成带有链接的关键词,修改文件e/class/functions.php,查找:
'/'.$r[keyname].'/i'
代码替换成:
'/'.$r[keyname].'(?!([^<]*>)|([^<]*<a="">))/i'

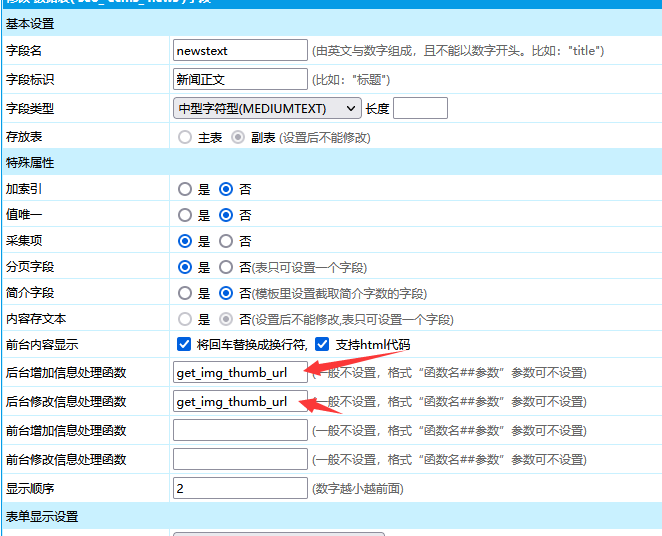
现在就是完美的代码 了。注:这个代码实在添加和编辑文章时添加了alt标签,但是我没有在字段里做修改,我在模板中添加的函数,也就是在生成静态页时才进行替换alt值。因为我正文中我用了提取h标签为文章小标题,所以用了两侧函数,如下图:

如果你这样用可以
<?=get_img_thumb_url(stripslashes(ReplaceKey($navinfor['newstext'])),$navinfor['title'],$public_r[news.url])?>
这样在模板中调用,$public_r[news.url]这个是网站的域名网址,如果你想替换img路径网址在上面代码获取赋值就行了,这个我在以前文章讲解过。
stripslashes(ReplaceKey($navinfor['newstext'])
这个代码是替换文章中关键词功能的,如果只是直接调用文章内容关键词功能无法替换了,所以加了这个函数解决的。如果你网站经常会像我一样插入代码,将
stripslashes
去掉,这个是过滤反斜杠的,否则代码显示不全。